Can I Upload a Wordpress Theme Onto Shopify?
What is a WordPress theme?
For anyone who has worked with another evolution framework, this question tin can be a mysterious proposition. With other frameworks – Drupal, Ruby on Runway, Symphony and so on – the separation of concerns principle is easy to discern.
Whether it is the view in an MVC system or the presentation layer in an OSI model, the part of the software or framework that controls what the user sees is easily definable. While a WordPress theme does, in full general, provide the presentation layer, it tin do much more.
The fact that the bar to entry for WordPress is and so depression is both a gift and a expletive. It is a gift because i can dive in and do amazing things without a high level of technical knowledge (I realise now that I built my get-go theme without any existent agreement of PHP – I was a principal of copy and paste!)
It is a curse considering every bit a platform information technology is so forgiving. You can go against the WordPress coding standards for PHP, HTML, CSS and JavaScript (netm. ag/standards-267 (opens in new tab)) and it is possible that your theme will still work just fine.
In this article I will lay out some tips to guide you to better development practices and a more than thorough understanding of WordPress themes.
I will explore how to structure your theme in a sane and straightforward way, and take a closer look at the WordPress templating arrangement and how data is retrieved.
Follow these rules and you lot'll be on your fashion to creating a perfect WordPress theme in no time.
01. Divide functionality and presentation
Many WordPress theme authors try to cram all the functionality into their theme, when much of it belongs in plugins. I am very much an advocate of keeping a theme as shut to the presentation/view layer as possible.
If the functionality I am working on does not provide visual enhancement or frontend brandish, it probably belongs in a plugin. Limiting theme functionality also enables users to more easily alter the look of their site, without fearfulness of losing a key piece of functionality.
What if you accept a plugin that is tightly coupled with the theme? My arroyo here is to include styles for the plugin functionality in the theme.
This arroyo can also potentially lower the number of http requests, which makes for better site performance.
02. Write procedural code
Every bit I take become more involved in the WordPress community, I have seen a mutual thread in those of us who consider ourselves 'themers': many of us learned our PHP through learning WordPress.
WordPress is written in a mostly procedural manner, which means many of us sympathise procedural programming better than we do object oriented programming (OOP).
But because WordPress still supports PHP 5.2 we tend to detect ourselves either writing pseudo- OOP code or prefixing all our functions with something in order to forbid naming conflicts.
I recall we should to try and push our community forrad and not limit ourselves because of a version of PHP that has been unsupported for over iv years (netm.ag/version-267 (opens in new tab)).

I encourage yous to use PHP namespaces (netm.ag/ namespaces-267 (opens in new tab)) instead of pseudo-OOP code or prefixed functions, peculiarly when you're edifice themes for clients directly and know the surround the code volition run in.
I only learned virtually PHP namespaces belatedly terminal year, and now I want to go back and rewrite everything I have ever done.
Defining a namespace or sub- namespace helps ensure your files are organised and readable. Each of these namespaces is a dissimilar scope, and so you can have functions with the same name throughout your project.
As long every bit these functions are in a different namespace, you volition not create conflicts or cause fatal errors in the site.
In the examples shown in the images in a higher place, you'll run into that both files accept functions chosen load() and register_taxonomy() merely they are not inside a class.
They are written only like the procedural code nosotros are familiar with working in WordPress. And since they are in dissever proper name spaces there will not be problems.
03. Enqueue your scripts and styles
I will exist the first to acknowledge that on the first couple of themes I built, I did this incorrect.
If you come from a earth of static HTML, you will be accustomed to writing tags such as
<pre><link rel="stylesheet" type="text/ css" href="theme.css"></pre> or <pre> <scriptsrc="myscripts.js"></script></pre> Years ago I saw online tutorials that said this was the way to become. They were wrong.
WordPress provides ii similar functions that enable you to add stylesheets and scripts to your theme:
wp_enqueue_style() and
wp_enqueue_ script() Why is it important to use these functions? Because they let you lot to ascertain dependencies.
The wp_enqueue_script() part takes 5 arguments
(wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer) The third argument is dependencies. For example, allow'due south say you are adding a slider script to your theme and this script requires jQuery to exist loaded before it volition work.
Using the direct linking method, you would take to pay close attending to the order in which you placed these files.
Using wp_enqueue_script() to include your slider script means you can pass a dependency of jQuery and WordPress will make sure jQuery is loaded on the page before your slider script.
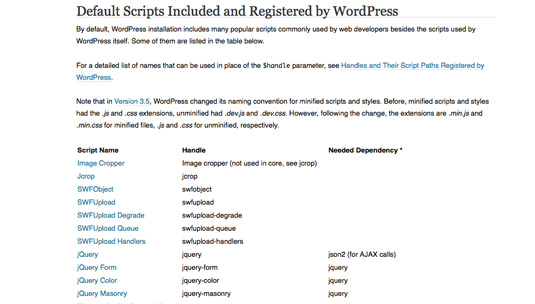
WordPress ships with a couple of dozen scripts (netm.ag/scripts-267 (opens in new tab)) that you can add together using this method by only calling the handle to enqueue, or passing the handle as a dependency of your script.

The wp_enqueue_style() part also has a dependency statement, and so you tin can decide load gild of style sheets also.
The other reason I recommend using wp_enqueue_script() is the last parameter in the wp_enqueue_script() office referenced previously, which determines whether or not the script loads in the header or the footer of the site.
By default, the function will load the script in the header. I wish it was the other style around, as most scripts should be loaded at the bottom of the folio, for performance reasons (netm.ag/ performance-267 (opens in new tab)).
Still, this gives you an easy way to make up one's mind what loads in the header versus the footer of a site, instead of having to copy tags betwixt the two.
04. Use template parts
Have y'all noticed that I similar breaking things down into components a lot?
WordPress has a highly useful office called get_template_part() that we can use in our templates to telephone call bits of reusable and oft used lawmaking. I oftentimes use this function inside the WordPress Loop, as seen in this example from a 'folio.php' template:
<pre>
<?php if ( have_posts() ) : ?>
<main id="content" form="site-content" role="main"> <?php while ( have_posts() ): the_post(); get_template_part( 'partials/content', 'page' ); endwhile; ?> </main>
<?php endif; ?> </pre> The within of 'content-page.php' looks like this:
<pre>
<article class="entry"> <header class="entry-header"> <?php the_title( '<h2 form="page-title">', '</h2>' ); ?> <?php if ( ! empty( $post->subtitle ) ) {?> <p class="subtitle"><?php echo esc_ html( $mail service->subtitle );?></p> <?php } ?> </header>
<section grade="entry-content"><?php the_ content(); ?></section>
</article>
</pre> Many of my templates volition utilise exactly the same logic and markup as to a higher place. By using get_template_part() , I tin can include that entire snippet with just one line of code. And if I need to change the markup or logic, I only have to alter it in one place.
While there are many more points we could discuss on building themes, this list volition get you a long mode towards creating a clean, maintainable and secure WordPress codebase.
Words: Corey Ellis
Corey Ellis is a senior frontend engineer at 10up. He'south as well the organiser of WordCamp Austin 2015 (opens in new tab) and helps run the WordPress Austin Meetup coreyellis.me (opens in new tab). This article was originally published in net mag (opens in new tab) issue 267.
Liked this? Read these!
- The 40 best WordPress themes (opens in new tab)
- Build modular content systems in WordPress (opens in new tab)
- 25 neat WordPress weblog themes for 2015 (opens in new tab)
Source: https://www.creativebloq.com/web-design/4-tips-create-perfect-wordpress-theme-81516136
Post a Comment for "Can I Upload a Wordpress Theme Onto Shopify?"